jQuery 란?
웹 사이트와 사용자간의 원활한 소통을 위해 사용되었던 자바스크립트는 최근 몇 년간 Web2.0과 Ajax 기술을 활용한 RIA(Rich Internet Application)의 등장으로 인하여 이전보다 복잡하고 늘어난 코드와 다양한 웹 브라우저의 등장으로 크로스브라우징 이라는 장벽이 웹 개발자에게 큰 스트레스를 안겨주고 있다. 이러한 문제에서 JQuery는 쉽게 벗어 날 수 있는 해법과 웹 개발에 새로운 패러다임(역동적인 인터페이스, 쉬운 프로그래밍)을 제시하고 있다.
jQuery는 2006년 “John Resic”에 의해 디자인 된 자바스크립트 라이브러리이다.
자바스크립트의 코드를 단순하고 간결한 상태로 개발이 가능하며, 동일한 코드의 반복과 복잡하고 많은 코드로 개발되던 기존의 작업에 비해 여러 가지 효과나 이벤트를 간단한 함수의 호출만으로 쉽고 빠르게 개발이 가능 하도록 도와준다.
jQuery의 특징
CSS 셀렉터
html 문서의 구조를 명료 하면서도 읽기 쉬운 형태로 표현 및 사용 가능
플러그인 아키텍처
중복되는 기능과 코드가 엉키는 등의 Feature Creep을 피하고 창의적인 산출물의 공유가 가능하며, 이미 개발된 많은 플러그인 을 쉽고 빠르게 이용할 수 있다.
메서드 체인
여러 개의 동작(기능)을 한 줄에 나열하여 임시 변수의 사용을 최소화 하여 불필요한 코드의 반복을 피할 수 있다.
크로스브라우저
각각의 브라우저에 발생되는 이벤트, 객체 처리방법에 따라 여러 개의 함수 또는 여러 번의 분기가 없이 jQuery에서 제공하는 함수 또는 문장으로 간단히 해결 할 수 있다.
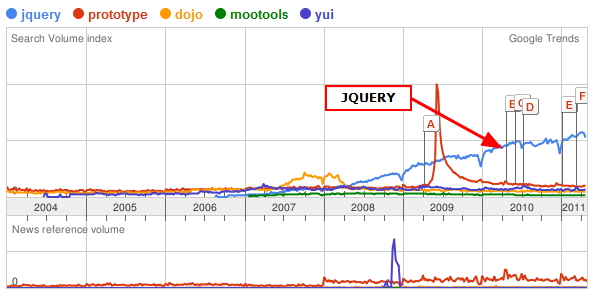
이러한 특징으로 인하여 자바스크립트 라이브러리 중 jQuery는 Prototype, Script.aculo.us, Dojo, Mootools와 같은 자바스크립트 라이브러리에 비해 상대적으로 늦게 등장 했음에도 불구하고 많은 웹 개발자 사이에서 상당히 많은 지지를 받고 있다.
'Programming > JQuery' 카테고리의 다른 글
| jQuery Ajax memory leak (0) | 2012.04.05 |
|---|---|
| jQuery Ajax 에러 처리 (0) | 2012.04.05 |
| jQuery Ajax 한글자료 넘김 처리 - jsp, java (0) | 2012.04.05 |
| jQuery Ajax 사용 (0) | 2012.04.05 |
| 셀렉터 (0) | 2012.03.29 |
